iOS SDK 4 included the 'Automation' tool for UI test automation. However the procedure is a bit cumbersome. There is no record and playback tool for test and all tests have to be scripted.
To run the Automation tool in Xcode 4 or higher open your iOS project and select Product -> Profile from menu. Next select the Automation icon from the wizard that opens.
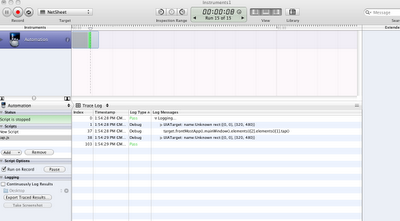
When instruments opens with Automation tool selected you will see the following window..

In the Scripts section select Add and Create. This will create a new ui test automation script. These scripts are written in javascript. Below is an example script..
UIALogger.logStart("Logging…");
UIATarget.localTarget().logElementTree();
UIATarget.localTarget().frontMostApp().mainWindow().elements()[2].elements()[1].tap();
UIALogger.logPass();
This script starts by logging the message "Logging.." and then logging the element hierarchy of the currently selected window in the application. Logging the element hierarchy here helps us to understand how we should call a specific element in the window. You can also call elements by their label. See Apple's documentation (http://developer.apple.com/library/ios/documentation/DeveloperTools/Conceptual/InstrumentsUserGuide/Built-InInstruments/Built-InInstruments.html#//apple_ref/doc/uid/TP40004652-CH6-SW76) for details. After determining the element heirarchy we use that information to call a tap() (identical to a physical tap) on that element. We close the logging with logPass().
Next you need to select the application target on which you want to run the test script. See the screenshot below for details on how to do this..
Now you can run your test by clicking on the record button. Watch and monitor the trace log as your test runs on the simulator.
In this manner even a complex UI test flow can be automated, especially if that test procedure needs to be repeated (eg: generating reports for different data). However as you can see the procedure of writing the automated test is quite time consuming.
Conclusion : Comparing the tools available for UI test automation currently android seems to be one step ahead in the game (it provides a test record and playback tool (see my previous blogpost on android ui testing ). Still both mobile platforms have a lot to be improved in their automation test tools..
References:
http://stackoverflow.com/questions/3801344/how-do-i-test-my-ios-apps
http://developer.apple.com/library/ios/#documentation/DeveloperTools/Conceptual/InstrumentsUserGuide/Built-InInstruments/Built-InInstruments.html#//apple_ref/doc/uid/TP40004652-CH6